The most important aspect of styling HTML documents is their layout. A well-planned layout can enhance the visual appearance of the website even more. To achieve a specific layout, the first hurdle that comes is positioning the elements on the website. And thus here comes the role of Position property of CSS.
Position
The Position CSS property lets us set how an element is positioned in the document. As soon as we set the position property for an element, we also get to set four offset properties, namely top, left, bottom, and right. All these properties collectively decide the final position of the element.
Position : value
There are five position values that can be set for an element. Those values are:
position: static | relative | absolute | fixed | sticky;
Static : This is the default value of the position property, If we don’t specify the position property, it will automatically be set to static. With this value, the elements are positioned according to the normal flow of the document. With this value set, the other offset attributes such as top, left, right, bottom and z-index will have no effect.
Relative - This value also positions the element according to the normal flow of the document and then the offset property values set its position relative to its original position. Example:
.two{ position:relative; top:10px; left:10px; }

As we can see, when we set the position of box 2 as relative, it will only move with respect to its initial position, when provided with offsets, without affecting the position of other elements.
Note: The initial space given to the element is reserved.
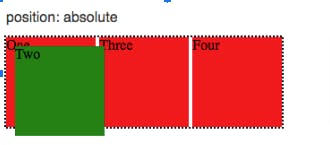
- Absolute : This value removes the element from the normal flow of the document. As a result, no space is created for that element in the layout. It positions the element relative to its nearest parent element. And like relative, its final position will be determined by the offset values(top, bottom, left, and right ).
Example:
.two{ position:absolute; top:10px; left:10px; }

In the above example, we set the position of div 2 to absolute, and therefore we can see that there is no space created for it after div 1 instead the div 2 element is now positioned on top of div 1. In reality, it is not actually positioned on top of div 1, instead, it is just positioned with respect to its parent element which also starts from the same position as div 1.
- Fixed: Similar to absolute, it also removes the element from the normal flow of the document and places it relative to the viewport. Its final position will be determined by the offset values (left, right, top and bottom).
Viewport - It is the user’s visible area of a web page
Since its set relative to the viewport therefore its position is always fixed and it will never move even when the user scrolls.
Example:
 Source: ineuron.ai
Source: ineuron.ai
You can see the chat icon at the bottom right of the above website. That chat icon’s position is set to fixed. And therefore no matter how much you scroll, the chat icon will remain there always.
Sticky : Setting this position value to an element is like setting both relative and fixed position values to it.
When an element is set to sticky, initially it is positioned relative to itself. And it will remain
relative unless and until one of its offset positions is met at the viewport. When that happens, it will change its position from relative to fixed and will get stuck at the viewport without moving further.
But when the offset positions are again back to their normal position, the element will again change its position to relative and move back to its initial position.
Here is an example from w3Schools:
Position:Sticky Example
Tip: Combine positions property with ::before and ::after, and you will get the CSS's most interesting combination to play around and create some cool designs.

