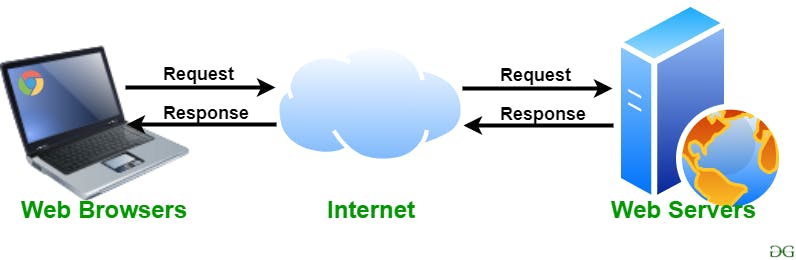
Web refers to the large network of computers which contains web resources such as documents, multimedia, etc., and are made available to the users via web servers.
Server
Servers are software/hardware that provides services to other computer programs. Its primary function is to, as its name suggests, serve by responding to requests from clients. It can be anything from your personal computer/laptop to the massive data centers of MNCs. To explain it better, let’s take a look at a real-life example of a restaurant, in a restaurant, the customer is the client who makes the requests and the cooks are the servers that respond to the requests made by the clients. And the waiter act as the API.
 Source: GeeksforGeeks
Source: GeeksforGeeks
Web documents are special types of documents that are written in a specific language known as HTML (Hypertext markup language). These are the documents that end with .html or .htm extensions. A web browser(client) reads the HTML file and renders its content so that it can be read by internet users.
HTML
HTML pages are created using a series of HTML elements which consists of a set of tags and attributes. Just like the HTML is the building block of a web page, tags are the building block of HTML documents. Tags tell the browser when an element begins and when it ends and what attributes or properties it has.
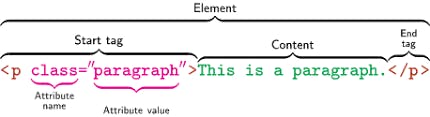
Any HTML element has 3 parts :
- Opening Tag: This tells the browser that this is the opening of an element. It starts with an angular bracket ( < ) and then is followed by the elements name and then the closing angular bracket ( > ) . Ex :
- Content: This contains the details which we are supposed to show to the user. We can place our content here.
- Closing Tag: This tells the browser that an element has ended. It starts with an angular bracket(<), followed by a forward slash(‘/’), followed by the element name, and then the closing angular bracket( ‘>’) Ex;
A complete Html element would look like this:
<p> This is content. </p>
 Source: Wikipedia
Source: Wikipedia
Some of the most common HTML tags are:
<html> - This tag acts as the root of the HTML document and all other HTML tags are written within this tag. So we can say all other elements act as content for this tag.
<head> - It contains all the metadata related to the web page. The content of this tag is not displayed to the user but is quite useful for the ranking of web pages to get better search results.
<body> - As the name suggests, this tag acts as the body of the HTML document. This tag contains the elements which are visible to the user on the web page. It contains all the content of an HTML document such as links, headings, paragraphs, etc.
<div> - This is the most commonly used tag. This tag is used whenever there is a need for packing content into a container/division.
<p> - This tag is used for displaying paragraphs on the web. We can enclose paragraphs within this tag.
<a> - We can define all our hyperlinks in this tag. This tag is what makes the web a web as it contains the links to other pages on the web and thus creating a network.
<nav> - nav tag can help us in creating navigations for the web page, without navigation, exploring the web page can be quite a tedious task, therefore there is a need for navigation which can help us to get to the content which we need without going through all of the extra content which we don’t require.
Adding Multimedia to HTML
Html also gives us different tags to include almost all types of multimedia content in the web document. Some of those are:
<audio> - If we want to embed sound files such as music, audio files etc. , we can do so by using this tag. Currently Html supports - MP3, WAV and OGG audio formats.
It has a source tag in which we can specify the file source. We can also specify multiple sources , in that case html will select the first source that is supported by the browser.
Example:
<audio controls>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
</audio>
<video> - This tag is used to embed video content on the website such as a movie clip or any other video streams.Just like audio tag it also has a source tag where we can specify the video sources.
Example:
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
</video>

